Android搭建--从入门到入土(一)
安卓(Android)是一种基于Linux内核(不包含GNU的自由及开放源代码的操作系统。主要使用于移动设备,如智能手机和平板电脑,由美国Google领导及开发。Android操作系统最初由安迪·鲁宾开发,主要支持手机。2005年8月由Google收购注资。2007年11月,Google与84家硬件制造商、软件开发商及电信营运商组建开放手机联盟共同研发改良Android系统。随后Google以Apache开源许可证的授权方式,发布了Android的源代码。第一部Android智能手机发布于2008年10月。Android逐渐扩展到平板电脑及其他领域上,如电视、数码相机、游戏机、智能手表等。2011年第一季度,Android在全球的市场份额首次超过塞班系统,跃居全球第一。 2013年的第四季度,Android平台手机的全球市场份额已经达到78.1%。2013年09月24日谷歌开发的操作系统Android在迎来了5岁生日,全世界采用这款系统的设备数量已经达到10亿台。
Android 开发优势
开放源代码
众多开发者及强大的社区
不断增长的市场
国际化的 App 集成
低廉的开发成本
更高的成功几率
丰富的开发环境
Android开发环境搭建
JAVA环境搭建
目前使用稳定的jdk11,搭建教程如下:
jdk各大版本的下载地址:
Android SDK
IDE
目前受欢迎的开发Android的IDE有如下:
Android Studio
Eclipse(附带Android插件)
Intellij Idea
IDEA搭建Android环境
第一个安卓程序
首先在idea中新建一个安卓程序
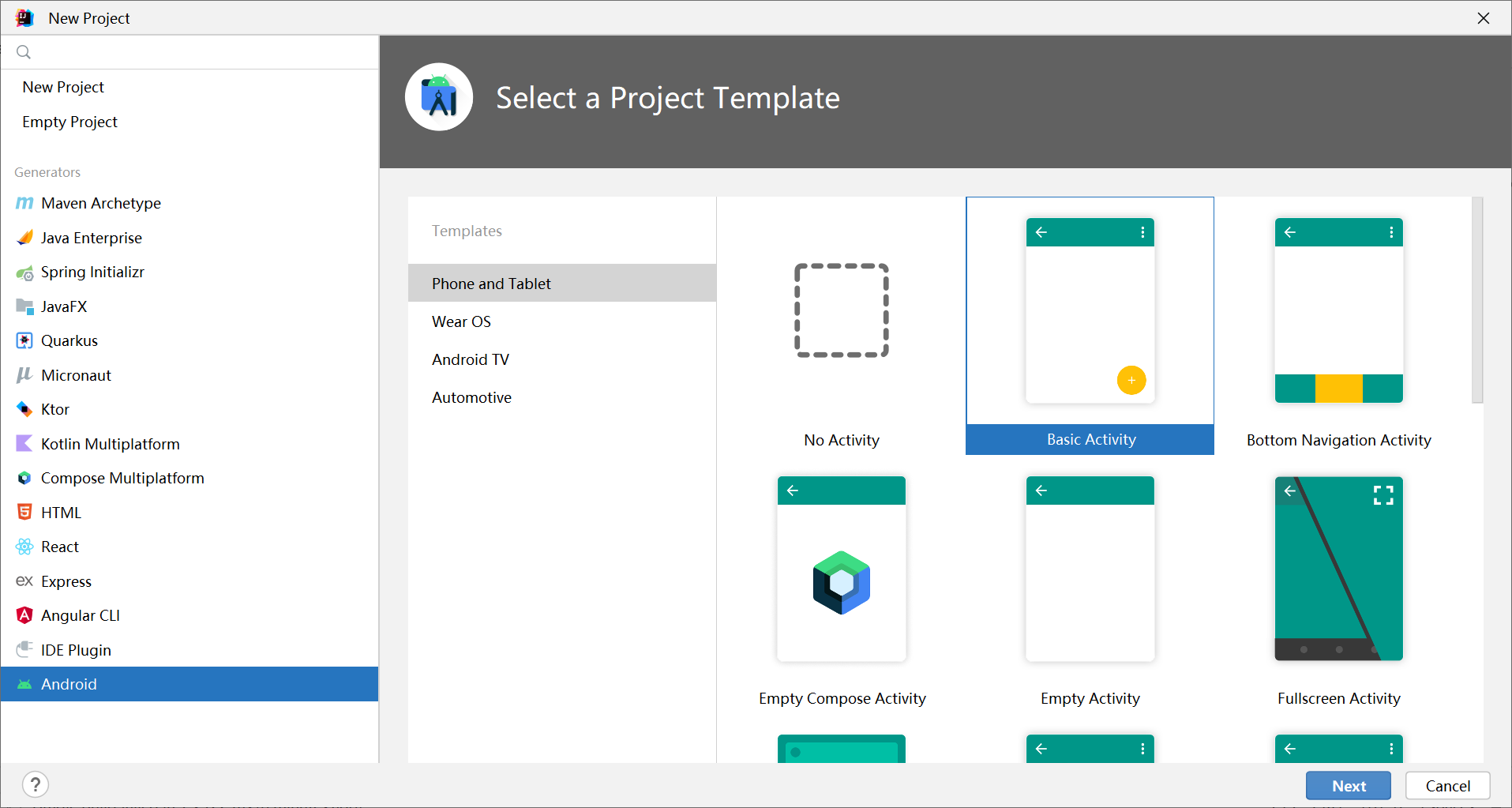
点击new,在Generators中选择Android,并选择Basic Activity

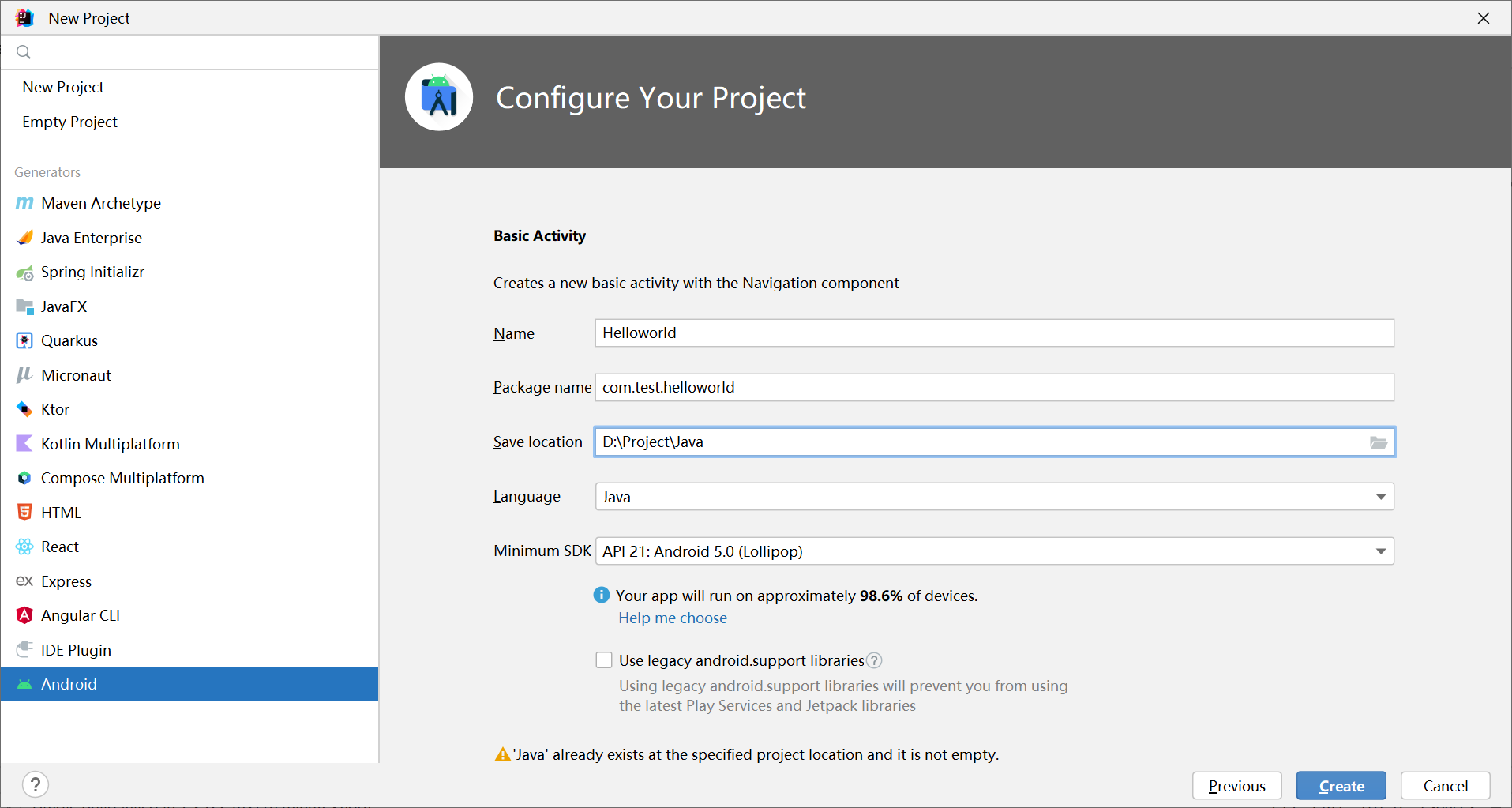
输入相关信息后,点击create,注意代码保存的路径中不能有中文

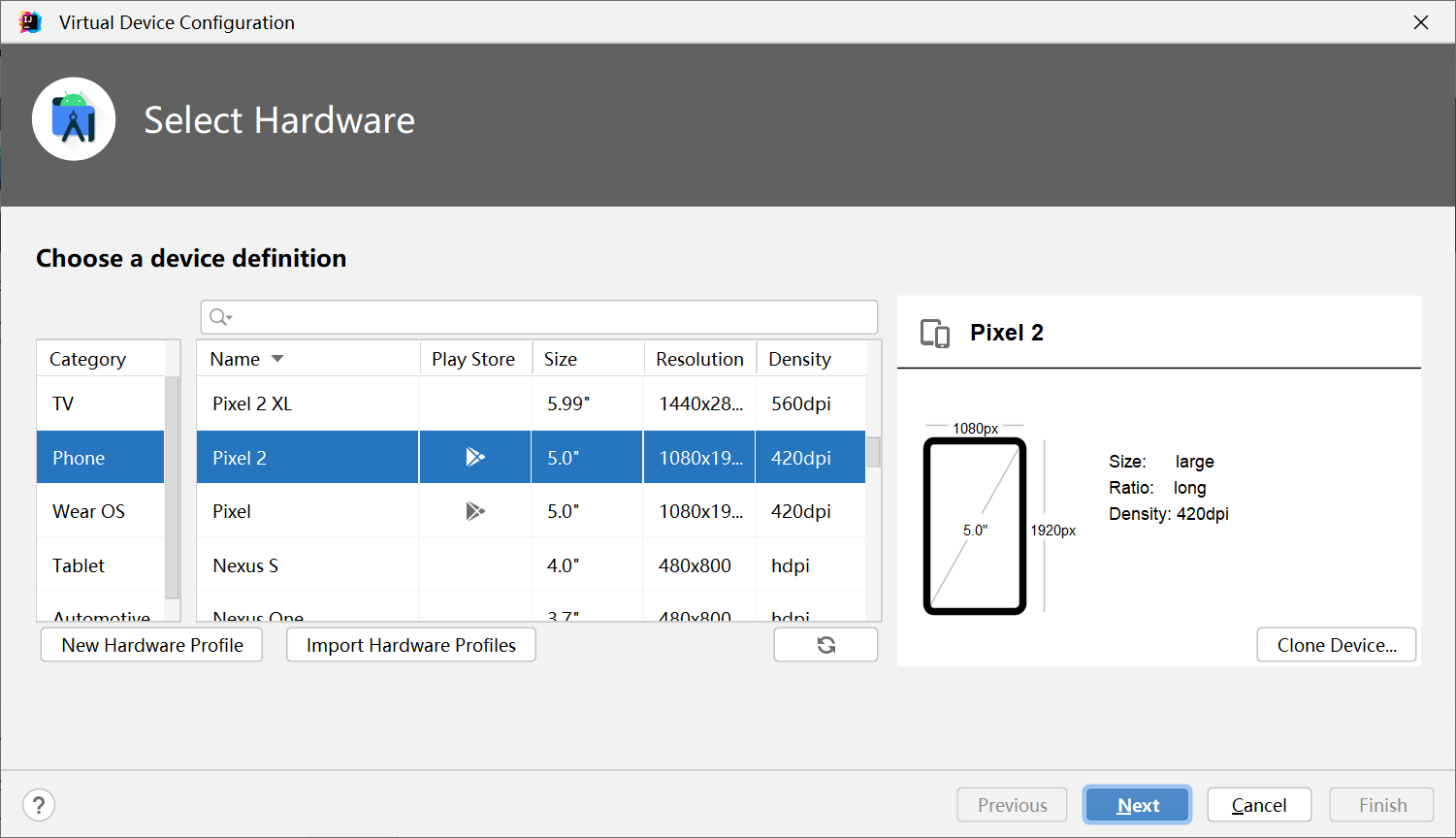
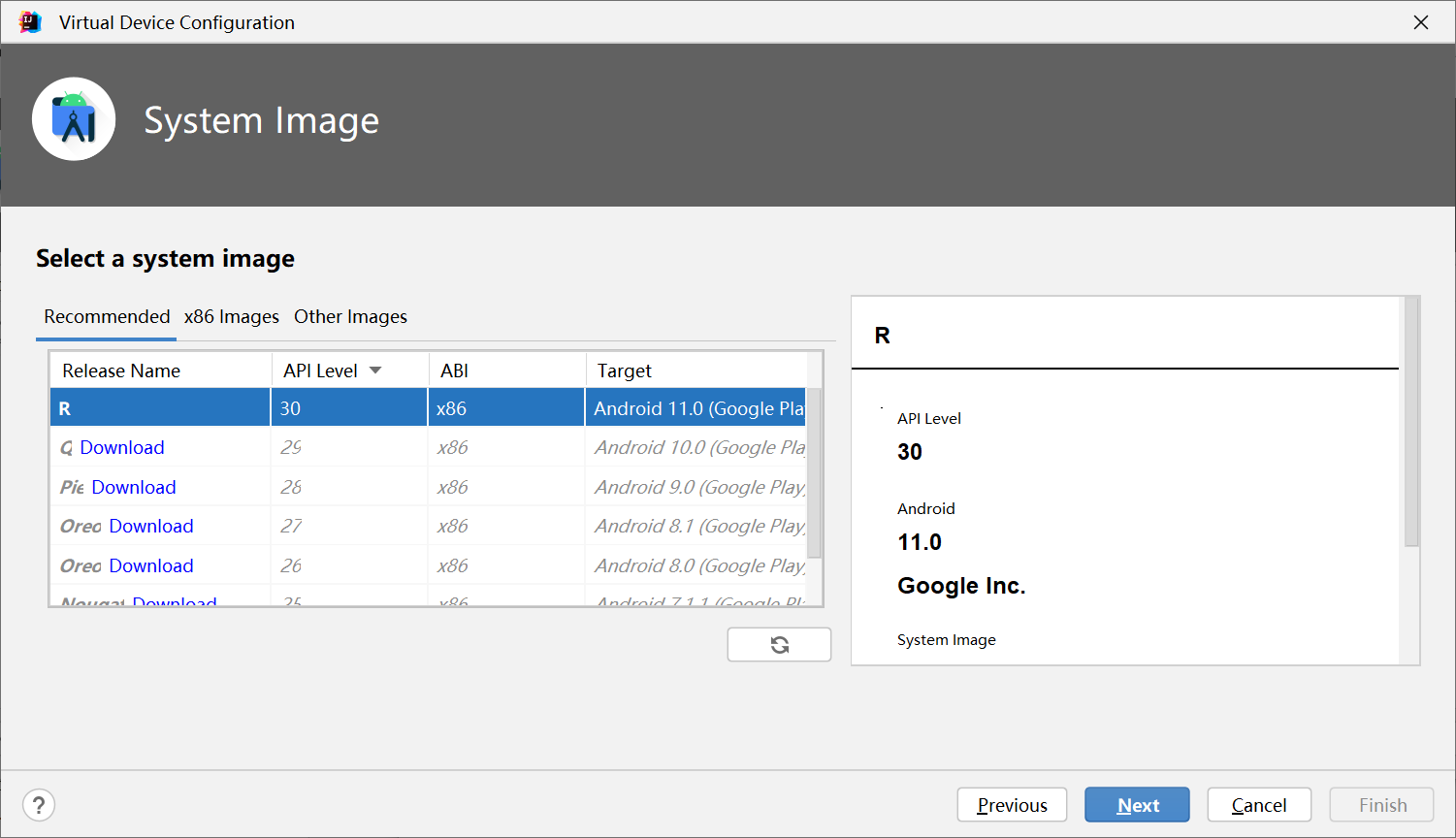
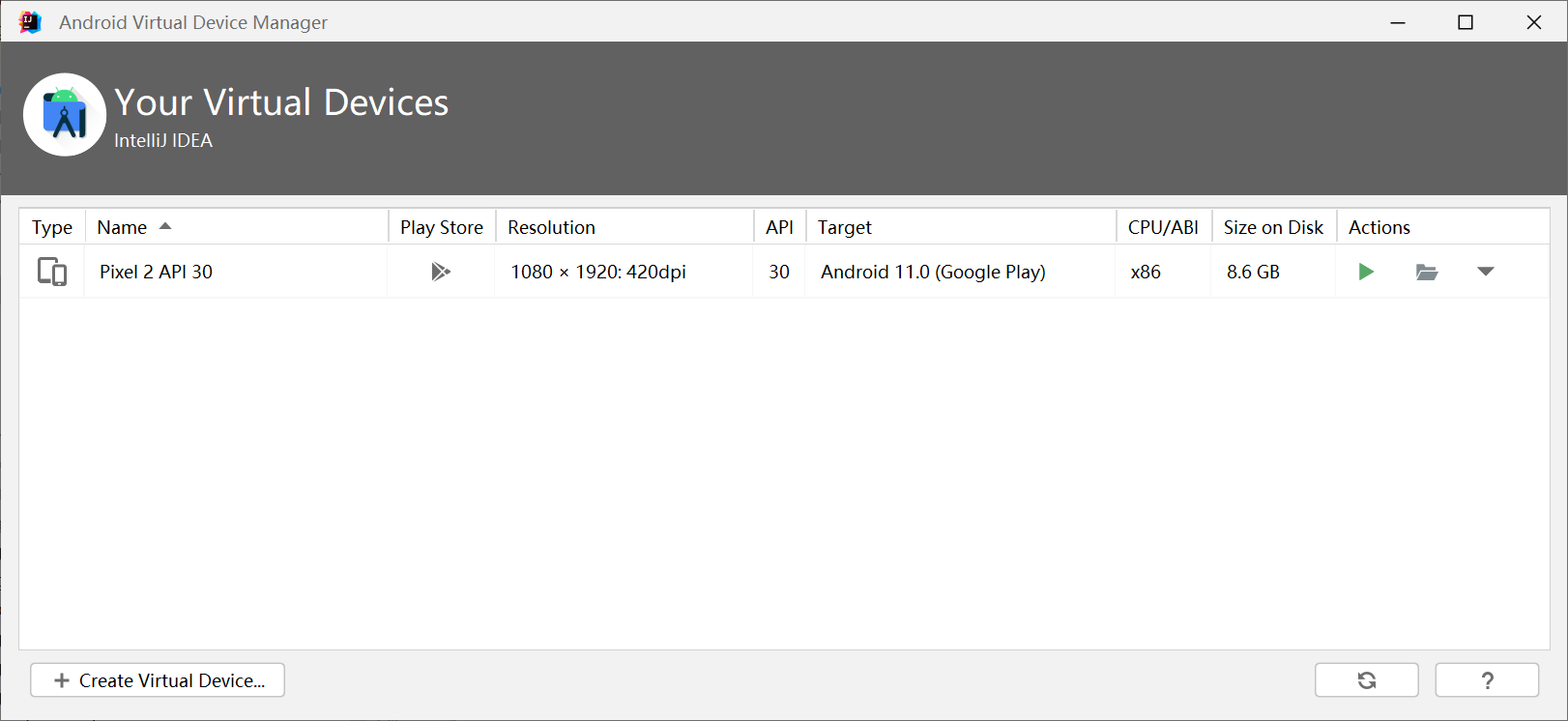
选择AVD Manager,下载一个虚拟机,这里选择Pixel 2,并且API选择为30


启动虚拟机(点击绿色播放ICON)

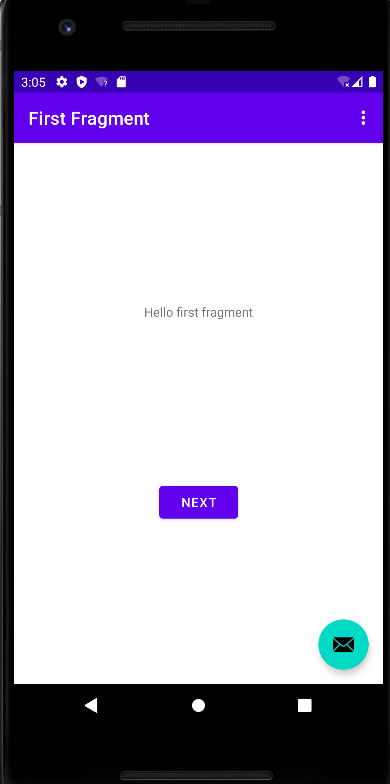
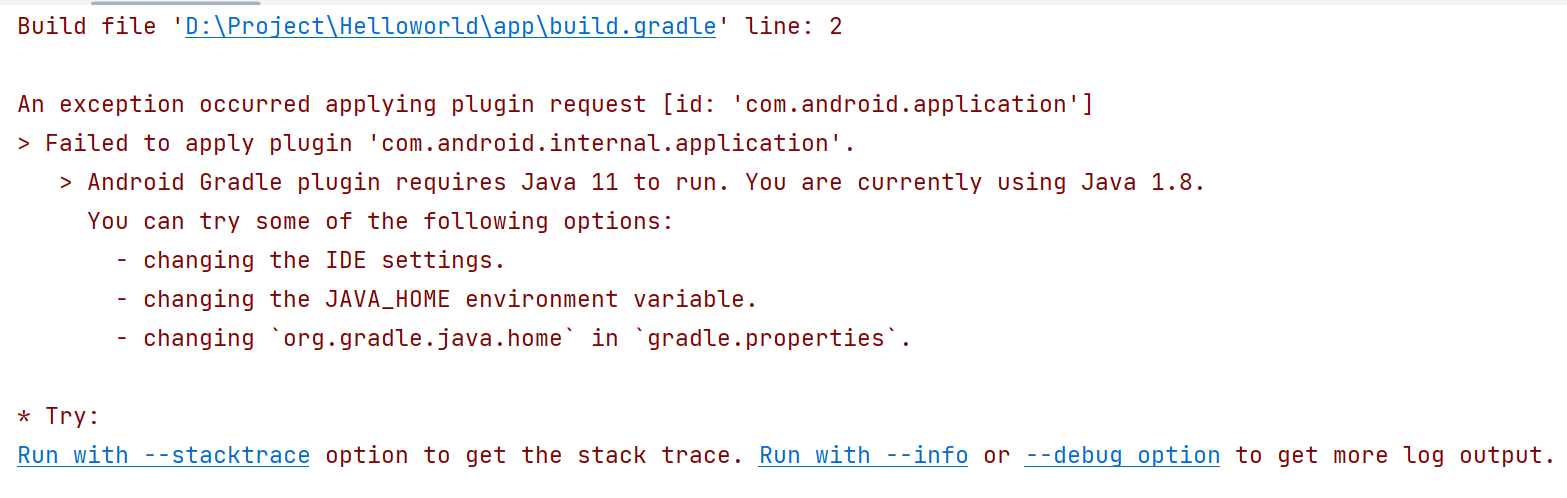
运行项目,等待build完成后即可在虚拟机中看到我们的第一个安卓项目,注意API要求的java版本,这里要求的是java11,如果低于该版本则报错,当然也可以改成jdk1.8


项目目录详解
新建项目后,目录如下:

下面对 Android 目录进行简单介绍:
以
.开头的目录是 IDE 生成的辅助目录,无须用户干预。HelloAndroid 文件夹是模块目录,编程工作主要集中在这个目录中,相当于使用 Eclipse 构建的工程文件夹,包含 build、src、res 等文件夹。
res 目录为 Android 工程中所使用的资源目录,用户 UI 所涉及的资源基本都放置在该目录下。res 目录下的每一项资源文件都会由 AAPT(Android Asset Packaging Tool)为其生成一个对应的 public static final 类型的 ID 号,放置到 build 目录下的 R.java 文件中,Android 系统根据该 ID 号来访问对应资源。
build 目录由 IDE 自动生成,不需要用户修改,由系统维护。
res/drawable/ 目录用来存放工程中使用到的图片文件,drawable 之后的 hdpi、ldpi、mdpi 分别放高分辨率、低分辨率和中分辨率的图片以适应不同分辨率的手机,Android 系统会根据用户手机的配置信息自动选取合适分辨率的图片文件,无须程序员干预。
res/layout/ 目录下存放着定义 UI 布局文件用的 XML 文件,默认文件名为 main.xml。
res/values/ 目录下存放着用于存储工程中所使用到的一些字符串信息的文件,默认文件名为 strings.xml。
Android四大核心组件
源自:Android四大核心组件:Activity+Service+BroadcastReceiver+ContentProvider (biancheng.net)
Activity
Activity 是 Android 应用程序核心组件中最基本的一种,是用户和应用程序交互的窗口。
在 Android 应用程序中,一个 Activity 通常对应一个单独的视图。一个 Android 应用程序是由一个或多个 Activity 组成的,这些 Activity 相当于 Web 应用程序中的网页,用于显示信息,并且相互之间可以进行跳转。和网页跳转不同的是,Activity 之间的跳转可以有返回值。
新打开一个视图时,之前的那个视图会被置为暂停状态,并且压入历史堆栈中,用户可以通过回退操作返回以前打开过的视图。Activity 是由 Android 系统进行维护的,它有自己的生命周期,即“产生、运行、销毁”,但是在这个过程中会调用许多方法,如创建 onCreate()、激活 onStart()、恢复 onResume()、暂停 onPause()、停止 onStop()、销毁 onDestroy()和重启 onRestart() 等。
Service
Service 是一种类似于 Activity 但是没有视图的程序,它没有用户界面,可以在后台运行很长时间,相当于操作系统中的一个服务。
Android 定义了两种类型的 Service,即本地 Service 和远程 Service。本地 Service 是只能由承载该 Service 的应用程序访问的组件,而远程 Service 是供在设备上运行的其他应用程序远程访问的 Service。
通过 Context.startService(Intent service) 可以启动一个 Service,通过 Context. bindService() 可以绑定一个 Service。
BroadcastReceiver
BroadcastReceiver 的意思是“广播接收者”,顾名思义,它用来接收来自系统和其他应用程序的广播,并做出回应。
在 Android 系统中,当有特定事件发生时就会产生相应的广播。广播体现在方方面面。例如,当开机过程完成后,系统会产生一条广播,接收到这条广播就能实现开机启动服务的功能;当网络状态改变时,系统会产生一条广播,接收到这条广播就能及时地做出提示和保存数据等操作;当电池电量改变时,系统会产生一条广播,接收到这条广播就能在电量低时告知用户及时保存进度等。
BroadcastReceiver 不能生成 UI,通过 NotificationManager 来通知用户有事件发生,对于用户来说是隐式的。
BroadcastReceiver 的 2 种注册方式:
在 AndroidManifest. xml 中进行静态注册;
在运行时的代码中使用 Context.registerReceiver() 进行动态注册。
只要注册了 BroadcastReceiver,即使对应的事件广播来临时应用程序并未启动,系统也会自动启动该应用程序对事件进行处理。另外,用户还可以通过 Context.sendBroadcast() 将自己的 Intent 对象广播给其他的应用程序。
ContentProvider
文件、数据库等数据在 Android 系统内是私有的,仅允许被特定应用程序直接使用。在两个程序之间,数据的交换或共享由 ContentProvider 实现。
ContentProvider 类实现了一组标准方法的接口,从而能够让其他的应用保存或读取 ContentProvider 提供的各种数据类型。
Intent
Intent 并不是 Android 应用程序四大核心组件之一,但是其重要性无可替代,因此在这里我们做一下简单介绍。
Android 应用程序核心组件中的三大核心组件 —— Activity、Service、BroadcastReceiver。通过消息机制被启动激活,而所使用的消息就是 Intent。Intent 是对即将要进行的操作的抽象描述,承担了 Android 应用程序三大核心组件相互之间的通信功能。
Activity的生命周期

activity三种状态
active:当Activity运行在屏幕前台(处于当前任务活动栈的最上面),此时它获取了焦点能响应用户的操作,属于活动状态,同一个时刻只会有一个Activity处于活动(Active)。
paused:当Activity失去焦点但仍对用户可见(如在它之上有另一个透明的Activity或Toast、AlertDialog等弹出窗口时)它处于暂停状态。暂停的Activity仍然是存活状态(它保留着所有的状态和成员信息并保持和窗口管理器的连接),但是当系统内存极小时可以被系统杀掉。
stoped:完全被另一个Activity遮挡时处于停止状态,它仍然在内存中保留着所有的状态和成员信息。只是对用户不可见,当其他地方需要内存时它往往被系统杀掉。
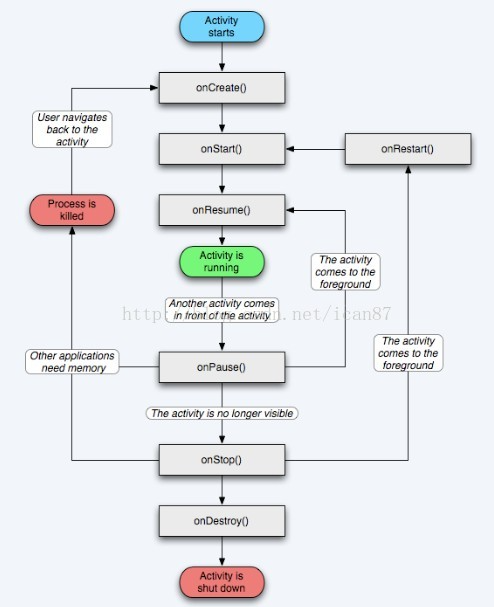
activity七个方法
onCreate():当Activity第一次被实例化的时候系统会调用,整个生命周期只调用1次这个方法。通常用于初始化设置,为Activity设置所要使用的布局文件,为按钮绑定监听器等静态的设置操作。
onStart():当Activity可见未获得用户焦点不能交互时系统会调用。
onRestart():当Activity已经停止然后重新被启动时系统会调用。
onResume():当Activity可见且获得用户焦点能交互时系统会调用。
onPause():用来存储持久数据。到这一步是可见但不可交互的,系统会停止动画等消耗CPU的事情。从上文的描述已经知道,应该在这里保存你的一些数据,因为这个时候你的程序的优先级降低,有可能被系统收回。
onStop():当Activity被新的Activity完全覆盖不可见时被系统调用。
onDestroy():当Activity(用户调用finish()或系统由于内存不足)被系统销毁杀掉时系统调用,(整个生命周期只调用1次)用来释放onCreate()方法中创建的资源,如结束线程等。
一个activity的启动过程
第一个Activity的启动顺序:onCreate() -> onStart() -> onResume()
当另一个Activity启动时:第一个Activity onPause() -> 第二个Activity onCreate() -> onStart() -> onResume() -> 第一个Activity onStop()
当返回到第一个Activity时:第二个Activity onPause() -> 第一个Activity onRestart() -> onStart()-> onResume() -> 第二个Activity onStop() -> onDestroy()
每一个Activity都处于某一个状态,对于开发者来说,是无法控制其应用程序处于某一个状态的,这些均由系统来完成。
Android GUI编程
View和ViewGroup
Android 系统中的所有 UI 类都是建立在 View 和 ViewGroup 两个类的基础之上的,所有 View 的子类称为 Widget,所有 ViewGroup 的子类称为 Layout。
Activity 是 Android 应用程序与用户交互的接口,每一个屏幕视图都对应一个 Activity。
Activity 本身无法显示在屏幕上,其更像一个用于装载可显示组件的容器。就好比一个 JSP 页面,它本身并没有显示出来任何东西,负责显示的是 JSP 页面内的各种 HTML 标签,而 JSP 页面好比一个容器,负责将这些表情装载到页面内。
那么在 Android 应用程序里,谁才是真正负责显示的那部分呢?答案是 View 和 ViewGroup,其中 ViewGroup 是 View 的子类。
Android UI 界面是通过 View(视图)和 ViewGroup 及其派生类组合而成的。
View 是所有 UI 组件的基类,基本上所有的高级 UI 组件都是继承 View 类实现的,如 TextView(文本框)、Button、List、EditText(编辑框)、Checkbox 等。一个 View 在屏幕占据一块矩形区域,负责渲染这块矩形区域,也可以处理这块矩形区域发生的事件,并可以设置该区域是否可见以及获取焦点等。
ViewGroup 是容纳这些组件的容器,其本身也是从 View 中派生出来的,它继承于 Android.view.View,功能就是装载和管理下一层的 View 对象或 ViewGroup 对象,也就是说它是一个容纳其他元素的容器,负责对添加进来的 View 和 ViewGroup 进行管理和布局。
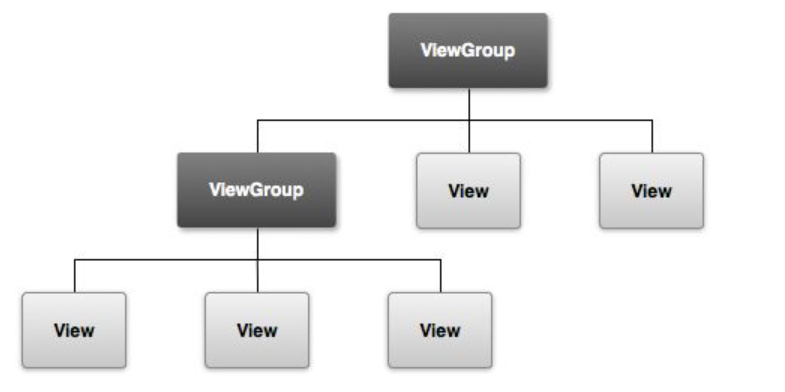
View 和 ViewGroup 的关系如图所示:

可以看到,ViewGroup 可以包含一个或任意个 View(视图),也可以包含作为更低层次的子 ViewGroup,而子 ViewGroup 又可以包含下一层的叶子节点的 View 和 ViewGroup。这种灵活的层次关系可以形成复杂的 UI 布局。
在开发过程中形成的用户界面 UI 一般来自于 View 和 ViewGroup 类的直接子类或者间接子类。
例如,View 派生出的直接子类有 AnalogClock、ImageView、KeyboardView、ProgressBar、Space、SurfaceView、TextView、TextureView、ViewGroup、ViewStub 等。
ViewGroup 派生出的直接子类有 AbsoluteLayout、FragmentBreadCrumbs、FrameLayout、GridLayout、LinearLayout、RelativeLayout、SlidingDrawer 等。
XML文件定义用户界面
单击打开 values 文件夹下的 string.xml 文件显示出如下代码:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<string name="hello">Hello Android!</string>
<string name="app_name">HelloAndroid</string>
</resources>文件的开头部分<?xml version="1.0" encoding="utf-8"?>定义了 XML 的版本号和字符编码,这个部分在所有的 XML 文件中都会有,由系统自动添加,不需要修改。
<resources> 标签定义了 hello 和 app_name 两个变量,可以被 HelloAndroid 工程直接使用。当该文件被修改时,gen 目录下的 R.java 文件也会跟随进行更新。
双击 main.xml 文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"/>
</LinearLayout>在 <LinearLayout ...> 和 </LinearLayout> 之间可以添加各种 UI 组件并设置组件的相关属性,例如组件的高度、宽度、内容等,后边会详细介绍各种常见组件的使用方法。
在 HelloAndroid 实例中添加的是一个 TextView 组件,相当于一个显示内容的标签。Android SDK 提供了@[<package_ name>:]<resource_type>/<resource_name>方式,以便于从 XML 文件中访问工程的资源。
下面简单介绍一下 TextView 中的属性:
android:layout_width="fill_parent" 指定其宽度覆盖满容器的宽。
android:layout_height= "wrap_content" 指定其高度跟随其显示内容变化。
android:id="@+id/textView1" 指明该 TextView 的 ID 值为 R.java 文件中 ID 类的成员常量 textView1。
android:text="@string/hello" 指明该 TextView 组件显示的内容为资源文件 string.xml 中定义的 hello 变量的内容。
android:text 属性也可以直接指定要显示的字符串,但是在实际的工程开发过程中不鼓励这种方式,而应该使用资源文件中的变量,因为这样便于工程维护和国际化。
在本教程中,为了节省篇幅,部分显示内容简单的组件使用了字符串直接赋值的方法。
Android 工程中使用到的资源文件都会在 gen 目录下的 R.java 中生成对应项,由系统为每个资源分配一个十六进制的整型数值,唯一标明每个资源。
HelloAndroid 工程中的 R.java 文件代码如下:
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int ic_launcher = 0x7f020000;
}
public static final class id {
public static final int textView1 = 0x7f050000;
}
public static final class layout {
public static final int main = 0x7f030000;
}
public static final class string {
public static final int app_name = 0x7f040001;
public static final int hello = 0x7f040000;
}
}由该文件可见,R 为静态最终类。其中 public static final class layout 代表的是 res/layout 文件夹的内容,layout 类的每个整型常量代表该文件夹下的一个 XML 布局文件。
例如,public static final int main 代表的是 main.xml 文件,0x7f030000 为系统 main.xml 文件生成的整型数值。在 Android 工程中根据该数值找到 main.xml 文件。public static final class string 代表的是 res/values/strings.xml 文件,string 类中的每个整型常量型成员代表 strings.xml 文件中定义的一个变量。例如,public static final int app_name 代表 strings.xml 中定义的 app_name 变量,public static final int hello 代表 stings.xml 文件中定义的 hello 变量。
在工程开发过程中,可以通过 [<package_name>.]R.<resource_type>.<resource_name> 方式来访问 R 中定义的任意资源。其中:
package_name 为资源文件被放置的包路径,一般可以省略。
resource_type 为资源类型,例如 layout、string、color、drawable、menu 等。
resource_ name 指的是为资源文件在类中定义的整型常量的名字。
请看下面的例子:
setContentView(R.layout.main);这行代码中,通过 R.layout.main 找到了布局文件 main.xml,并通过 setContentView 方法将其设置为当前 Activity 的视图。要从视图中查找某个组件,需要使用 findViewById 方法,通过组件 ID 获取组件的对象。
例如,要获取 main.xml 中的 TextView 组件对象,需要执行以下代码:
TextView textview=(TextView)findViewById(R.id.textView1);Android五大布局
FrameLayout
FrameLayout 又称单帧布局,是 Android 所提供的布局方式里最简单的布局方式,它指定屏幕上的一块空白区域,在该区域填充一个单一对象。例如图片、文字、按钮等。
应用程序开发人员不能为 FrameLayout 中填充的组件指定具体填充位置,默认情况下,这些组件都将被固定在屏幕的左上角,后放入的组件会放在前一个组件上进行覆盖填充,形成部分遮挡或全部遮挡。
开发人员可以通过组件的 android:layout_gravity 属性对组件位置进行适当的修改。
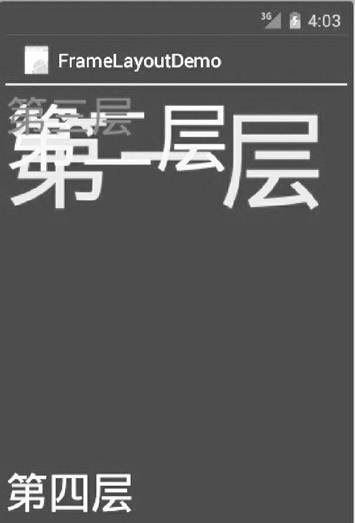
实例 FrameLayoutDemo 演示了 FrameLayout 的布局效果。该布局中共有 4 个 TextView 组件,前 3 个组件以默认方式放置到布局中,第 4 个组件修改 gravity 属性后放置到布局中,运行效果如图所示。

实例 FrameLayoutDemo 中的布局文件 main.xml 的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="fill_parent"
android:layout_width="fill_parent">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#00ff00"
android:textsize="1OOdip"
android:text="@string/first"/>
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#00ffff"
android:textsize="70dip"
android:text="@string/second"/>
<TextView
android:id="@+id/text3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffOOOO"
android:textsize="40dip"
android:text="@string/third"/>
<TextView
android:id="@+id/text4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#fffffOO"
android:textSize="40dip"
android:layout_gravity="bottom"
android:text="@string/forth"/>
</FrameLayout>其中:
android:layout_width="wrap_content"
android:layout_height="wrap_content"表明 FrameLayout 布局覆盖了整个屏幕空间。
实例 FrameLayoutDemo 中的 strings.xml 文件内容如下:
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<string name="app_name">FrameLayoutDemo</string>
<string name="first">第一层</string>
<string name="second">第二层</string>
<string name="third">第三层</string>
<string name="forth">第四层</string>
</resources>从运行后的结果可见,前 3 个被放置到 FrameLayout 的 TextView 组件都是以屏幕左上角为基点进行叠加的。第4个 TextView 因为设置了 android:layout_gravity="bottom" 属性而显示到了布局的下方。可自行将 android:layout_gravity 属性值修改为其他属性,查看运行效果。
LinearLayout
LinearLayout 又称线性布局,该布局应该是 Android 视图设计中最经常使用的布局。该布局可以使放入其中的组件以水平方式或者垂直方式整齐排列,通过 android:orientation 属性指定具体的排列方式,通过 weight 属性设置每个组件在布局中所占的比重。
实例 LinearLayoutDemo 演示了 LinearLayout 布局的使用方法,效果如图所示。
实例 LinearLayoutDemo 中的 strings.xml 文件代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<string name="app_name">LinearLayoutDemo</string>
<string name="red">red</string>
<string name="yellow">yellow</string>
<string name="green">green</string>
<string name="blue">blue</string>
<string name="row1">row one</string>
<string name="row2">row two</string>
<string name="row3">row three</string>
<string name="row4">row four</string>
</resources>实例 LinearLayoutDemo 中的布局文件 main.xml 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:background="#aa0000"
android:text="@string/red" />
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:background="#00aa00"
android:text="@string/green" />
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:background="#0000aa"
android:text="@string/blue" />
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:background="#aaaa00"
android:text="@string/yellow" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/row1"
android:textSize="15pt" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/row2"
android:textSize="15pt" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/row3"
android:textSize="15pt" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/row4"
android:textSize="15pt" />
</LinearLayout>
</LinearLayout>该布局中放置了两个 LinearLayout 布局对象。
第一个 LinearLayout 布局通过 android:orientation="horizontal" 属性将布局设置为横向线性排列。
第二个 LinearLayout 布局通过 android:orientation="vertical" 属性将布局设置为纵向线性排列。
每个 LinearLayout 布局中都放入了 4 个 TextView,并通过 android:layout_weight 属性设置每个组件在布局中所占的比重相同,即各组件大小相同。
layout_weight 用于定义一个线性布局中某组件的重要程度。所有的组件都有一个 layout_weight 值,默认为 0。意思是需要显示多大的视图就占据多大的屏幕空间。若赋值为大于 0 的值,则将可用的空间分割,分割的大小取决于当前的 layout_weight 数值与其他空间的 layout_weight 值的比率。
例如水平方向上有两个按钮,每个按钮的 layout_weight 数值都设置为 1,那么这两个按钮平分宽度;若第一个为 1,第二个为 2,则可将空间的三分之一分给第一个,三分之二分给第二个。
将 LinearLayoutDemo 中水平 LinearLayout 的第 4 个 TextView 的 android:layout_weight 属性赋值为 2,运行效果如图所示。
LinearLayout 布局可使用嵌套。活用 LinearLayou 布局可以设计出各种各样漂亮的布局方式。
RelativeLayout
RelativeLayout 又称相对布局。从名称上可以看出,这种布局方式是以一种让组件以相对于容器或者相对于容器中的另一个组件的相对位置进行放置的布局方式。
RelativeLayout 布局提供了一些常用的布局设置属性用于确定组件在视图中的相对位置。下面列举了 RelativeLayout 相关属性及其所代表的含义。
属性 | 描述 |
|---|---|
android:layout_above="@id/xxx" | 将控件置于给定 ID 控件之上 |
android:layout_below="@id/xxx" | 将控件置于给定 ID 控件之下 |
android:layout_toLeftOf="@id/xxx" | 将控件的右边缘和给定 ID 控件的左边缘对齐 |
android:layout_toRightOf="@id/xxx" | 将控件的左边缘和给定 ID 控件的右边缘对齐 |
android:layout_alignBaseline="@id/xxx" | 将控件的 baseline 与给定 ID 的 baseline 对齐 |
android:layout_alignTop="@id/xxx" | 将控件的上边缘和给定 ID 控件的上边缘对齐 |
android:layout_alignBottom="@id/xxx" | 将控件的底边缘和给定 ID 控件的底边缘对齐 |
android:layout_alignLeft="@id/xxx" | 将控件的左边缘和给定 ID 控件的左边缘对齐 |
android:layout_alignRight="@id/xxx" | 将控件的右边缘和给定 ID 控件的右边缘对齐 |
android:layout_alignParentLeft="true" | 将控件的左边缘和父控件的左边缘对齐 |
android:layout_alignParentTop="true" | 将控件的上边缘和父控件的上边缘对齐 |
android:layout_alignParentRight="true" | 将控件的右边缘和父控件的右边缘对齐 |
android:layout_alignParentBottom="true" | 将控件的底边缘和父控件的底边缘对齐 |
android:layout_centerInParent="true" | 将控件置于父控件的中心位置 |
android:layout_centerHorizontal="true" | 将控件置于水平方向的中心位置 |
android:layout_centerVertical="true" | 将控件置于垂直方向的中心位置 |
实例 RelativeLayoutDemo 演示了相对布局的使用方法,其运行效果如图所示。
实例 RelativeLayoutDemo 中的布局文件 main.xml 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<EditText
android:id="@+id/enter"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/label" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@+id/enter"
android:text="@string/butltext" />
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/button1"
android:layout_alignParentLeft="true"
android:text="@string/but2text" />
</RelativeLayout>该 RelativeLayout 布局的过程如下:
1)放置一个 ID 为 label 的 TextView 组件。
2)通过 android:layout_below="@+id/label" 属性将 ID 为 enter 的组件 EditText 放置到 TextView 的下面。
3)在布局中加入一个 ID 为 button1 的 Button,通过 android:layout_below="@+id/enter" 属性将该 Button 放置到 enter 的下面,通过 android:layout_alignParentRight= "true" 属性将 Button 放置到相对布局的右侧。
4)在相对布局中加入一个名为 ok 的 Button,通过 android:layout_alignBottom="@+ id/button1" 属性将该 Button 底边与 button1 对齐,通过 android:layout_alignParentLeft ="true" 属性将该 Button 放置到布局的左边。
TableLayout
TableLayout 又称为表格布局,以行列的方式管理组件。
TableLayout 布局没有边框,可以由多个 TableRow 对象或者其他组件组成,每个 TableRow 可以由多个单元格组成,每个单元格是一个 View。TableRow 不需要设置宽度 layout_width 和高度 layout_height,其宽度一定是 match_parent,即自动填满父容器,高度一定为 wrap_content,即根据内容改变高度。但对于 TableRow 中的其他组件来说,是可以设置宽度和高度的,只是必须是 wrap_content 或者 fill_parent。
实例 TableLayoutDemo 演示了使用 TableLayout 制作 UI 的方法,效果如图所示。
实例 TableLayoutDemo 中 strings.xml 的代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<string name="hello">Hello World,TableLayout!</string>
<string name="app_name">TableLayoutDemo</string>
<string name="column1">第一行第一列</string>
<string name="column2">第一行第二列</string>
<string name="column3">第一行第三列</string>
<string name="empty">最左面的可伸缩TextView</string>
<string name="row2column2">第二行第三列</string>
<string name="row2column3">End</string>
<string name="merger">合并三个单元格</string>
</resources>实例 TableLayoutDemo 中的布局文件 main.xml 的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow>
<TextView android:text="@string/column1" />
<TextView android:text="@string/column2" />
<TextView android:text="@string/column3" />
</TableRow>
<TextView
android:layout_height="wrap_content"
android:background="#fff000"
android:gravity="center"
android:text="单独的一个TextView" />
<TableRow>
<Button
android:layout_span="3"
android:gravity="center_horizontal"
android:text="@string/merger"
android:textColor="#f00" />
</TableRow>
<TextView
android:layout_height="wrap_content"
android:background="#fa05"
android:text="单独的一个TextView" />
<TableRow android:layout_height="wrap_content">
<TextView android:text="@string/empty" />
<Button android:text="@string/row2column2" />
<Button android:text="string/row2column3" />
</TableRow>
</TableLayout>布局文件 main.xml 在 TableLayout 布局内添加了两个 TableRow 和两个 TextView,形成了如图 6 所示的效果。从运行效果看,第一行和第五行都没能完全显示。
TableLayout 布局提供了几个特殊属性,可以实现以下特殊效果。
android:shrinkColumns 属性:该属性用于设置可收缩的列。当可收缩的列太宽以至于布局内的其他列不能完全显示时,可收缩列会纵向延伸,压缩自己所占的空间,以便于其他列可以完全显示出来。android:shrinkColumns="1" 表示将第 2 列设置为可收缩列,列数从 0 开始。
android:stretchColumns 属性:该属性用于设置可伸展的列。可伸展的列会自动扩展长度以填满所有可用空间。android:stretchColumns="1" 表示将第 2 列设置为可伸展的列。
android:collapseColumns 属性:该属性用于设置隐藏列。android:collapseColumns="1" 表示将第 2 列隐藏不显示。
在<TableLayout> 标签添加属性 android:shrinkColumns="0",再次运行,效果如图 7 所示,可以看出第一行和第五行都完全显示出来了。
AbsoluteLayout
AbsoluteLayout 又称绝对布局,放入该布局的组件需要通过 android:layout_x 和 android:layout_y 两个属性指定其准确的坐标值,并显示在屏幕上。
理论上,AbsoluteLayout 布局可用以完成任何的布局设计,灵活性很大,但是在实际的工程应用中不提倡使用这种布局。因为使用这种布局不但需要精确计算每个组件的大小,增大运算量,而且当应用程序在不同屏幕尺寸的手机上运行时会产生不同效果。
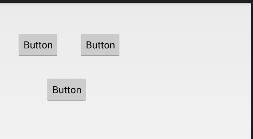
实例 AbsoluteLayoutDemo 演示了 AbsoluteLayout 布局的使用方法,效果如图所示。

实例 AbsoluteLayoutDemo 的布局文件 main.xml 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="32px"
android:layout_y="53px"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="146px"
android:layout_y="53px"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="85px"
android:layout_y="135px"
android:text="Button" />
</AbsoluteLayout>其中:
android:layout_x="85px"
android:layout_y="135px"表示将组件放置到以屏幕左上角为坐标原点的坐标系下,x 值为 85 像素、y 值为 135 像素的位置。
在这里简单介绍一下 Android 系统常用的尺寸类型的单位。
像素:缩写为 px。表示屏幕上的物理像素。
磅:points,缩写为 pt。1pt 等于 1 英寸的 1/72,常用于印刷业。
放大像素:sp。主要用于字体的显示,Android 默认使用 sp 作为字号单位。
密度独立像素:缩写为 dip 或 dp。该尺寸使用 160dp 的屏幕作为参考,然后用该屏幕映射到实际屏幕,在不同分辨率的屏幕上会有相应的缩放效果以适用于不同分辨率的屏幕。若用 px 的话,320px 占满 HVGA 的宽度,到 WVGA 上就只能占一半不到的屏幕了,那一定不是你想要的。
毫米:mm。
WebView
WebView 组件是 AbsoluteLayout 的子类,用于显示 Web 页面。借助于 WebView,可以方便地开发自己的网络浏览器。此处仅对 WebView 的基本用法进行介绍,在后面进行 Web App 的学习时会有更进一步的讲解。
创建工程 WebViewDemo,为其在 AndroidManifest.xml 文件中添加 Internet 访问权限:
<uses-permission android:name="android.permission.INTERNET" />在布局文件 main.xml 中添加一个 WebView 组件。Main.xml 内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>实例 WebViewDemo 中的 Activity 文件 WebViewDemoActivity.java 代码如下:
package introduction.android.webView;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebViewDemoActivity extends Activity {
private WebView webView;
/**
* Called when the acctivity is first crested.
*/
@Override
public void onCreate(Bundle saveInstanceState) {
super.onCreate(saveInstanceState);
setContentView(R.layout.main);
webView = (WebView) findViewById(R.id.webView1);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("http://www.google.com");
}
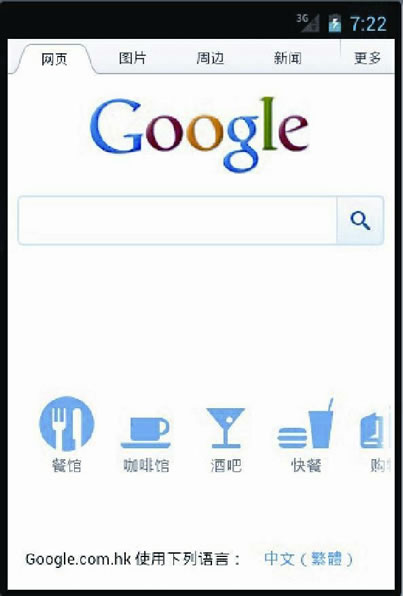
}运行效果如图所示:

Android组件
所有组件均可在IDE中拖动,具体功能参考:Android Button:按钮控件 (biancheng.net)等讲解
